Hello Readers!
We have all applied borders of all types on the outside of an image, a div, a text etc. Let us look how to do the exact opposite of this i.e. applying a border on the inside (here, an image).
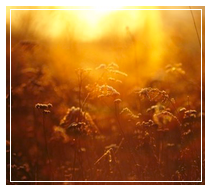
The result should look something of this sort :

It is not as complicated as it seems. We can achieve this with either of the the pseudo element 'before' or 'after'. I will be using 'before'. We set the position to 'absolute' and mention the dimensions as much as it is required inside of the image.
Here is the sample code snippet.
HTML :
<div></div>
CSS :
div{
width:100%;
height: 100%;
position:relative;
background-image:url(http://24.media.tumblr.com/tumblr_m2scelXYGA1qbmtexo1_500.jpg);
background-size:cover;
background-position:50%;
}
div:before{
content:'';
position: absolute;
left: 2%;
top: 2%;
width: 95%;
height: 95%;
border: 1px solid white;
}
OUTPUT :

Definitely try this! Happy Coding :)
0 Comment(s)