QueryString explained with example in ASP.NET
QueryString is the property of Request object which is used to pass variable values between html pages or between web forms. It is easier to pass data between web forms through QueryString.
Example of QueryString:
QueryStringExample.aspx page
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="QueryStringExample.aspx.cs"
Inherits="RegistrationForm.QueryStringExample" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblFname" Text="First Name" runat="server"></asp:Label>
<asp:TextBox ID="txtFname" runat="server"></asp:TextBox>
<asp:Label ID="lblLname" Text="Last Name" runat="server"></asp:Label>
<asp:TextBox ID="txtLname" runat="server"></asp:TextBox>
<asp:Button ID="btnSubmit" Text="Submit" runat="server" OnClick="btnSubmit_Click" />
</div>
</form>
</body>
</html>
QueryStringExample.aspx.cs page
using System;
using System.Web;
namespace RegistrationForm
{
public partial class QueryStringExample : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
Response.Redirect("QueryExample.aspx?FirstName="+txtFname.Text
+"&LastName="+txtLname.Text);
}
}
}
When button Submit is clicked event btnSubmit_Click is fired which redirects QueryStringExample.aspx page to QueryExample.aspx page and sending textbox values with specified names to redirected page so that these values can be used in redirected page via QueryString. There are various methods to access passed value in the redirected page.
1) Through names e.g Request.QueryString["FirstName"].
2) Through position e.g Request.QueryString[0].
3) Using loops.
QueryExample.aspx page
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="QueryExample.aspx.cs"
Inherits="RegistrationForm.QueryExample" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblFname" Text="First Name" runat="server"></asp:Label>
<asp:TextBox ID="txtFname" runat="server"></asp:TextBox>
<asp:Label ID="lblLname" Text="Last Name" runat="server"></asp:Label>
<asp:TextBox ID="txtLname" runat="server"></asp:TextBox>
</div>
<div>
<asp:Label ID="lblFirstName" Text="First Name1" runat="server"></asp:Label>
<asp:TextBox ID="txtFName1" runat="server"></asp:TextBox>
<asp:Label ID="lblLastName" Text="Last Name1" runat="server"></asp:Label>
<asp:TextBox ID="txtLName1" runat="server"></asp:TextBox>
</div>
</form>
</body>
</html>
QueryExample.aspx.cs page
using System;
using System.Web;
namespace RegistrationForm
{
public partial class QueryExample : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Accessing variables values passed via QueryString from previous page,
using their names.
txtFname.Text = Request.QueryString["FirstName"];
txtLname.Text = Request.QueryString["LastName"];
//Accessing variables values passed via QueryString from previous page,
using their position in QueryString.
txtFName1.Text = Request.QueryString[0];
txtLName1.Text = Request.QueryString[1];
//Accessing variables values passed via QueryString from previous page,
using loop
for (int i =0;i < Request.QueryString.Count;i++)
{
Response.Write(Request.QueryString[i]);
}
}
}
}
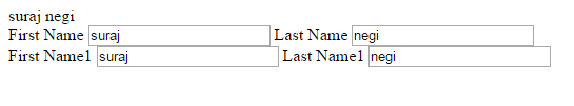
Output:

When QueryStringExample.aspx page redirects to QueryExample.aspx page the address looks like:
http://localhost:50061/QueryExample?FirstName=suraj+&LastName=negi

In above address the character “&” is used to separate different variables. The variable FirstName is assigned with text value of txtFname. The second variable LastName is assigned with text value of txtLname.
Disadvantages of QueryString:
1) QueryString approach cannot be used when information of considerable size is to be send between web forms because QueryString have maximum length limit.
2) QueryString approach cannot be used to pass sensitive data between web forms because the address bar of the redirected page in the browser displays the passed data.
3) The address bar might contain conflicting characters as a result various characters e.g space, “&”,? etc cannot be send via QueryString. The solution to this problem is Server.UrlEncode method which automatically changes the QueryString by replacing characters to hexadecimal ASCII representation. Hexadecimal ASCII representation of & is %26. Using Server.UrlEncode in QueryStringExample.aspx page.
protected void btnSubmit_Click(object sender, EventArgs e)
{
Response.Redirect("QueryExample.aspx?FirstName=" + Server.UrlEncode(txtFname.Text) + "&LastName=" +Server.UrlEncode( txtLname.Text));
}
Various characters hexadecimal ASCII representation is as follows:-
& : %26
? : %3F
: : %3A
$ : %24
; : %3B
@ : %40
= : %3D
% : %25
\ : %5C
/ : %2F
“: %22
0 Comment(s)