Hello Readers
Border-collapse property allows you to quickly create formatted tables using plain HTML markup. the border-collapse property sets the table borders are collapsed into a single border or detached as in standard HTML.
Border-collapse:separate: border-collapse property to separate allows borders to be applied to table cells.
Html:
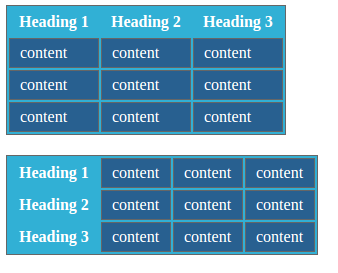
Code there below created two table, horizontal table and verticale table. The tables are marked TH for headings and TD for content inside the <tbody> tag.
<div style="width: 100%;">
<table class="separate" cellspacing="2" cellpadding="3">
<tbody>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
<th>Heading 3</th>
</tr>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
<tr>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
</tbody>
</table>
<table class="tab">
<tbody>
<tr>
<th>Heading 1</th>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
<tr>
<th>Heading 2</th>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
<tr>
<th>Heading 3</th>
<td>content</td>
<td>content</td>
<td>content</td>
</tr>
</tbody>
</table>
</div>
CSS:
The styles below have been applied to two tables below output. The tables are marked TH for headings and TD for content. The cellpadding and cellspacing values are defined in the HTML and could be set using css.
Using the standard TABLE model you'd have to set the background colours, color, borders and text alignment for each row or cell.
<style type="text/css">
table {
border-collapse: separate;
border: 1px solid #666;
background-color: #31B0D5;
margin-bottom: 20px;
}
th {
text-align: left;
padding: 5px 10px;
color: #fff;
}
td {
border: 1px solid #666;
background-color: #286090;
color: #fff;
padding: 5px 10px;
}
</style>
Output:

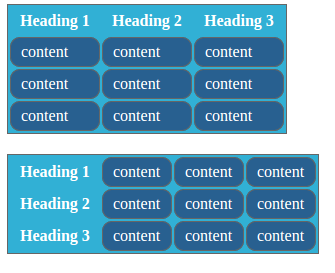
Combining border-collapse : combines the 'separated' each content table model using experimental border-radius property:

0 Comment(s)