Hey there!
There are never enough things to do with CSS. We may think of the weirdest stuff, and CSS makes it possible. One such thought that popped into my mind was of transparent background. We have used colors and images as backgrounds. But they are all opaque. I thought of trying a transparent (semi-transparent) background keeping the opacity of the text unchanged. One alternative to do so is using a semi-transparent PNG image. But that would not be very efficient. Also, it would require use of different images with different opacity and different colors in different needs.
Let's do this with pure CSS.
background-color: rgba(x, y, z, opacity);
It is just this line of CSS that needs to be added to give the effect we desire.
Here is a sample code snippet :
HTML :
<p>
<span>Hello world!</span>
</p>
CSS :
p{
background-color: rgba(170, 190, 45, 0.2);
width: 15%;
padding: 10px;
}
OUTPUT :

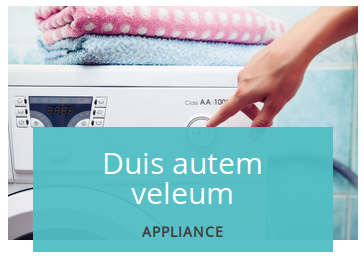
I also tried the same in a recent work at office and got the following result.

It can be seen that the title of the image has a transparent turquoise background.
Happy Coding :)
0 Comment(s)