If u want to create a horizontal menu with a submenu, code below is help you.
In below first, we will remove padding and margin from first level and second level menu.
We will style up first level list item and here we will use float method and give position relative.
we are going to position the second level navigation list. We will position them absolutely inside the list items. We have to position the second level navigation with top and left and calculate the correct z-index position, we will also position the second level navigation a little above the first level, and the third level little above the second level.
We will not show the second level navigation until the mouse goes over the navigation element that has the submenu. The second level isn’t visible by default because we hided it with display:none;
HTML
</head>
<body>
<div class="container">
<ul id="menu">
<li><a href="#">Homepage</a></li>
<li><a href="#">About us</a></li>
<li><a href="#">Projects</a>
<ul>
<li><a href="#">new projets</a>
<ul>
<li><a href="#">2016 projects</a></li>
<li><a href="#">2015 projects</a></li>
<li><a href="#">2014 projects</a></li>
</ul>
</li>
<li><a href="#">Active projects</a>
<ul>
<li><a href="#">online exam</a></li>
<li><a href="#">find.com</a></li>
<li><a href="#">Unkown.com</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</body>
</html>
CSS
.container{
width: 1200px;
margin: auto;
}
#manu{
z-index: 96;
}
#menu, #menu ul {
list-style:none;
padding:0;
margin:0;
}
#menu li {
float:left;
position:relative;
line-height: 2.5em;
width: 10em;
background: green;
}
#menu li ul {
position:absolute;
margin-top:-1em;
margin-left:.5em;
display:none;
z-index: 98;
}
#menu ul li ul {
margin-top:-1em;
margin-left:7em;
z-index: 99;
}
#menu a {
display:block;
border-right:1px solid #fff;
color:#fff;
text-decoration:none;
padding:0 10px;
}
#menu li:hover {
background-color:#33ceff;
}
#menu li a:hover{
color:#5233ff;
}
#menu ul {
border-top:1px solid #fff;
}
#menu ul a {
border-right:1px solid #fff;
border-bottom:1px solid #fff;
border-left:1px solid #fff;
}
/* SHOW SUBMENU 1 */
#menu li:hover ul, #menu li.over ul {
display:block;
}
#menu li:hover ul ul, #menu li.over ul ul {
display:none;
}
/* SHOW SUBMENU 2 */
#menu ul li:hover ul, #menu ul li.over ul {
display:block;
}
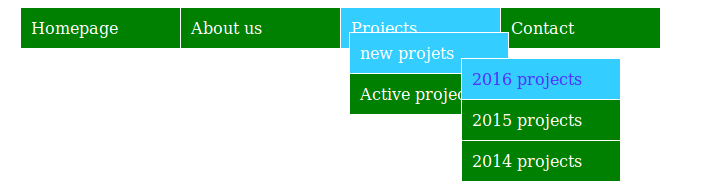
Output of above code:

0 Comment(s)