In this article, I’ll share easy ways to install the Magento Theme manually. Before we start, let me first guide you through the folder structure which is required to install a new theme template.
Folder structure of Magento
Root Directory
app
code
(local & community directory to upload custom module)
design
adminhtml
default
frontend
base
default
Custom theme template (.phtml files)
etc
modules
(xml files to activate the modules)
locale
(language translation & emails related template directory)
js
lib
media
skin
adminhtml
default
(admin panel css & image directory)
frontend
base
default
default
default
Custom theme template (.css files)
default
Note: Two folders app & skin are always included in all Magento themes. Besides, /js folder might or might not be present in all the themes.
Also Read: Why should we Prefer Magento for developing the eCommerce Websites?
Without further ado, let’s shift our focus back to the steps ;)
Step 1. Upload your app & skin folder of the theme to the corresponding Magento folder.
Note: Don't override the main folder (app & skin) especially when you are transferring files & directories using FTP. Upload each sub-folder to the corresponding Magento subfolder.
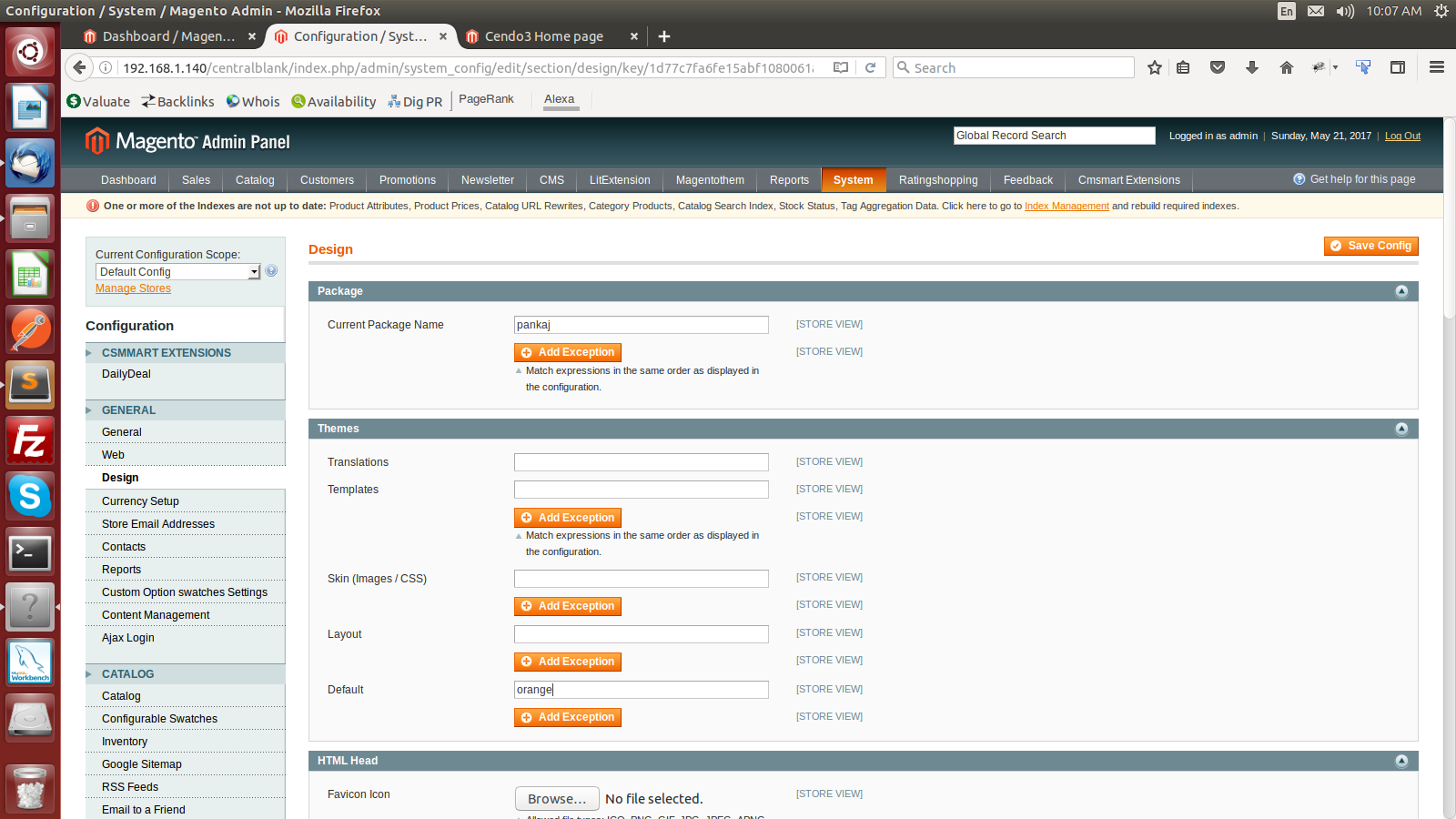
Step 2. You can set your theme name under frontend folder. Let suppose your package & theme name is pankaj & orange respectively.
Path: app -> design -> frontend -> pankaj -> orange (this folder contain .phtml file)
Path: skin -> frontend -> pankaj -> orange (this folder contain css related sub folders & files.)
After that, login to admin panel goto System ->Configuration->general->Design & set the package name of your theme.
See the below image.

Step 3: Upload your comPany logo using FTP.
Path: skin ->frontend -> pankaj -> orange -> images -> logo.png
Step 4: Set the other settings under design tab like copyright, upload favicon etc. through the Magento admin.
Path: system -> configuration -> general -> design -> header.
Step 5: Finally, you are required to clear your Magento cache using admin panel to see the changes in the front-end.
Path: system -> cache management.
Thanks for the read. If you have any questions regarding the installation of the Magento Theme, feel free to discuss.
0 Comment(s)