CSS3 perspective property is the most popular 3D transform property. As we know Perspective refers to the art of representing a 3D object on a 2D surface with right impact of their height, width, depth, and position in relation to each other.
CSS Syntax for the property:
| perspective: length | none; |
Property values can be
- any length, i.e, distance apart from the element is to be placed from the view,
- none – this is the default value which means that perspective is not set.
- Inherit – by inherit we mean to say that the property should inherit its value from its parent element, i.e, property's value should be equal to value of its parent's element.
Note: Only 3D transformed elements are affected by the perspective property. When we define the perspective property for an element, it is the “CHILD” element which gets the perspective view rather than the element itself.
This property can be applied in two ways:
1. by using the transform property, with perspective as a functional notation:
| transform : perspective( 1000px ); |
2. by using the perspective property:
Perspective example 1
|
#view1 .box{
background:#CD5C5C;
transform: perspective( 600px ) rotateY( 45deg );
}
|

Perspective example 2
|
#view2{
perspective: 600px;
}
#view2 .box{
background: #F08080;
transform: rotateY( 45deg );
}
|

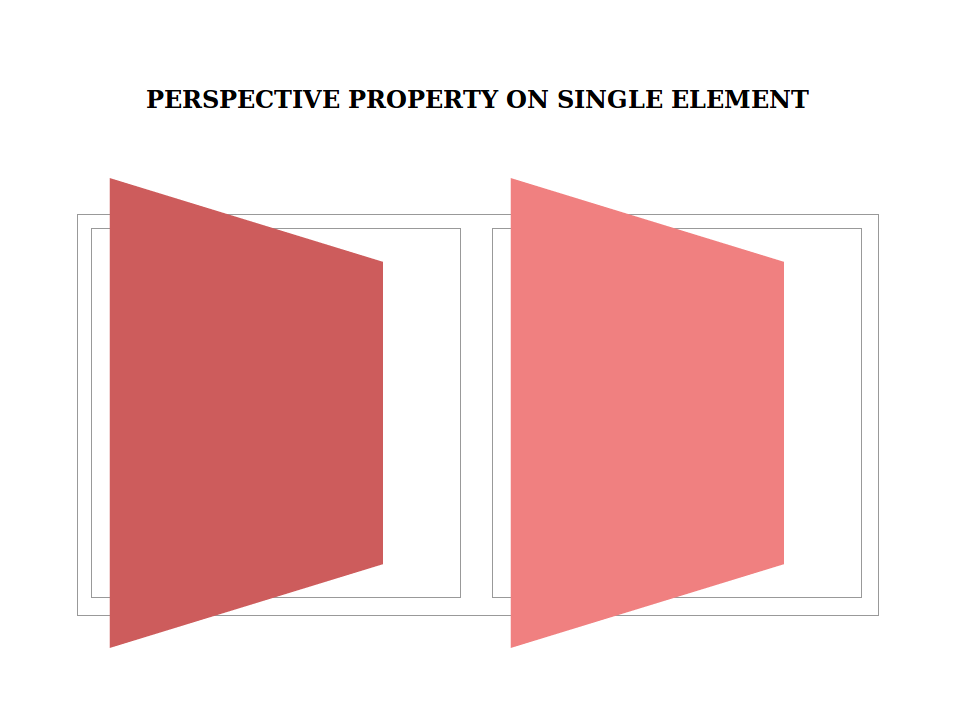
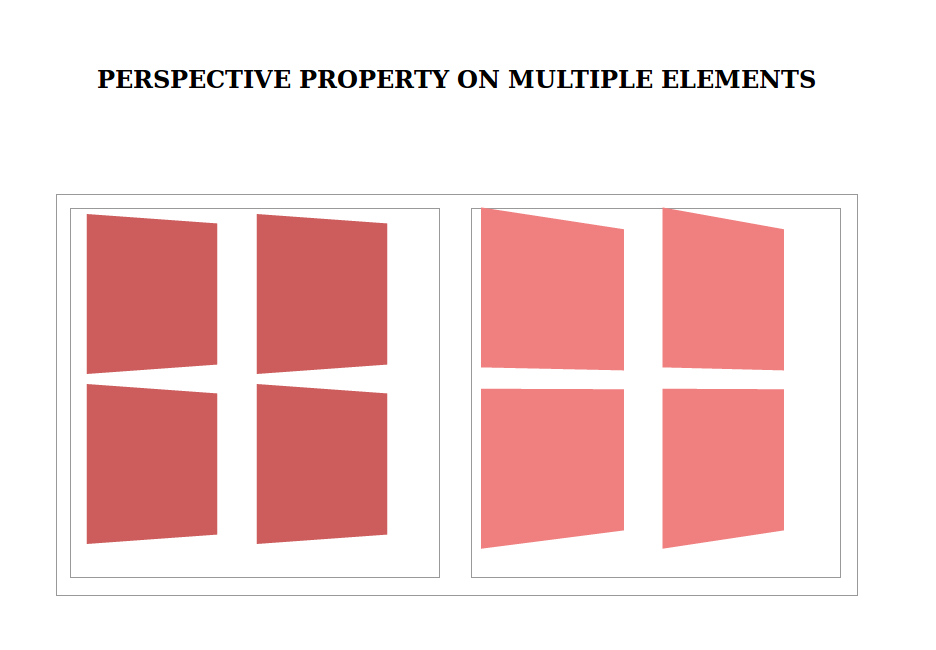
You must be wondering that the output for both are same than which format is better to use. Here is the difference, for single element the functional notation method is convenient to apply the 3D transform directly, but incase of multiple elements the transfromed elements will not generate the expected output as each element will have its own ending point. To overcome this problem, we use the perspective property on the “PARENT” element so that each child share the common 3D space.


Hope the difference is cleared to you all.
Happy Coding!
0 Comment(s)