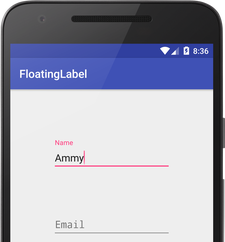
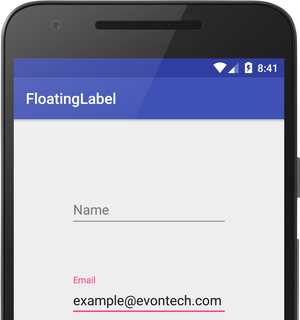
From 5.0 Lollipop version Android add some designing functionality with Material design. The one is Floating Label on Edit Text.
Before Material design EditText will hide the hint text after the first character is typed. But with the help of TextInputLayout hint text will animate to top of EditText.
Lets start implementing Floating Label on EditText.
1.Create new Android project in Android Studio.
2. Open Module gradle file.
3. Add below dependencies.
compile
`'com.android.support:design:23.0.1'`
4.Open xml layout and create android.support.design.widget.TextInputLayout
5. Add EditText under TextInputLayout like
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email" />
</android.support.design.widget.TextInputLayout>
Happy Coding :D
Cheers!!


0 Comment(s)