Hello programmers,
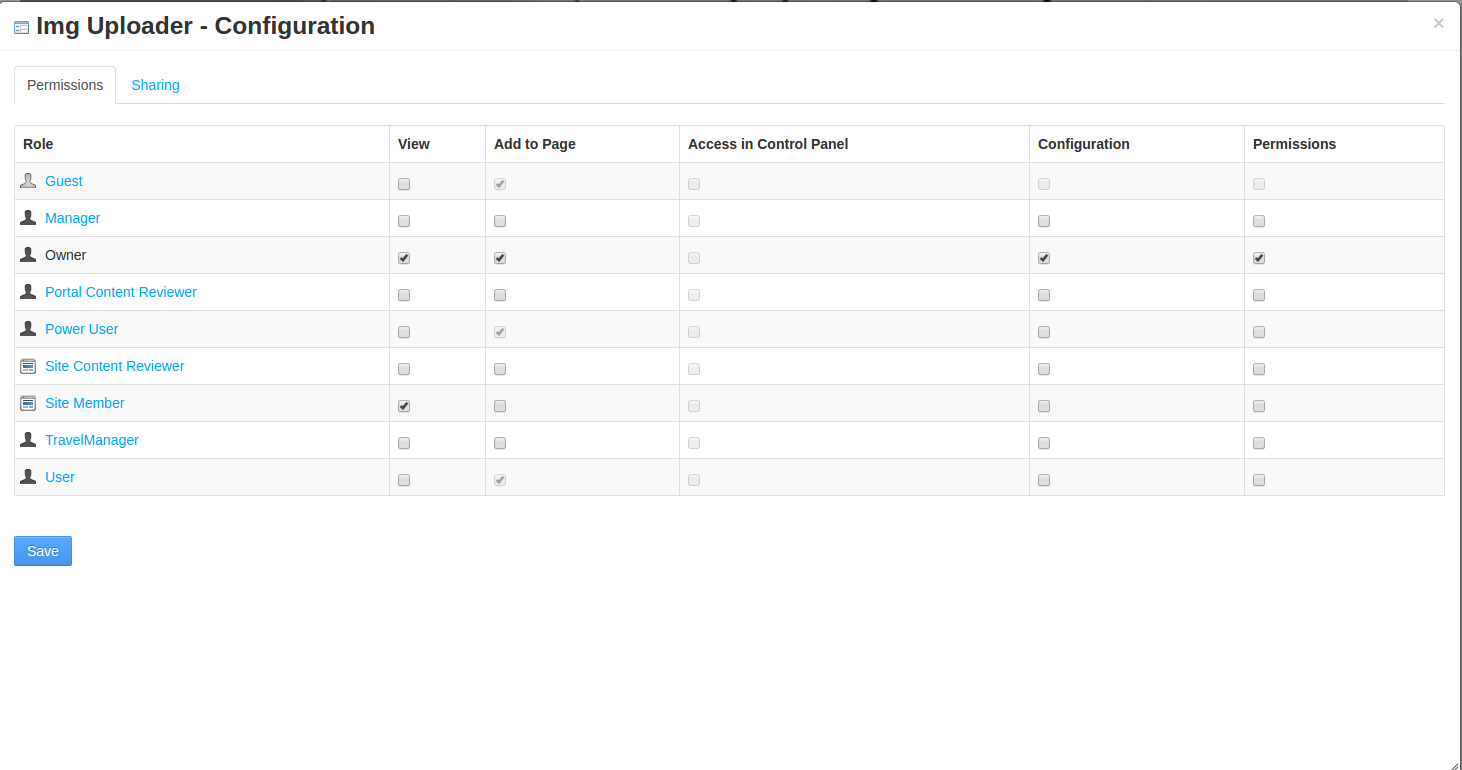
This blog gonna help you to hide a portlet from the guest users. It's very easy. To hide a portlet for any role, a very simple method is to remove the view permission from the portlet configuration.

Now if you check the page as a guest user or the role you removed the permission, it will be showing some error.
You do not have the roles required to access this portlet.
Usually it doesn't look good and sensible appearing error on the page. If you want to remove that error from your page, there are two methods -
1) Override by hook or reset to false the following property -
layout.show.portlet.access.denied=false
Please notice, this property would be applied globally. The error message will be hidden from everywhere. If that's your requirement, you may move forward with this only.
2) Configure in portlet.xml -
<show-portlet-access-denied>false</show-portlet-access-denied>
Set false to the show-portlet-access-denied in portlet configuration. Please notice, in liferay-portlet.xml order of properties matters under portlet tag. It must look like -
<portlet>
<portlet-name>img-uploader</portlet-name>
<icon>/icon.png</icon>
<show-portlet-access-denied>false</show-portlet-access-denied>
<header-portlet-css>/css/main.css</header-portlet-css>
<footer-portlet-javascript>
/js/main.js
</footer-portlet-javascript>
<css-class-wrapper>img-uploader-portlet</css-class-wrapper>
</portlet>
That will be applied only to this portlet only.
That are the ways, you can hide the whole portlet from public/guest users from your pages.
Thanks.
0 Comment(s)