In my previous blog, I wrote about how to add Google fonts in TinyMCE editor and now there is a requirement to add a custom text-box by which user can customize font-size in TinyMCE-editor.
In order to do this task we will follow all the steps of blog how to add Google fonts in TinyMCE editor except only Step1 and modify the step1 as like below...
Step1: Modify application.js to add custom text-box
Path: my_app/app/assets/javascripts/application.js
toolbar: 'mybutton',
setup: function (editor) {
editor.addButton('mybutton', {
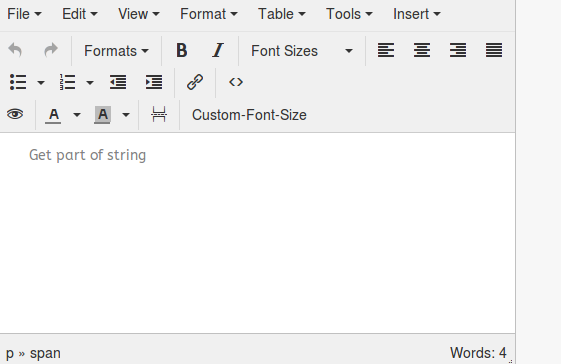
text: 'Custom-Font-Size',
icon: false,
onclick: function () {
editor.windowManager.open({
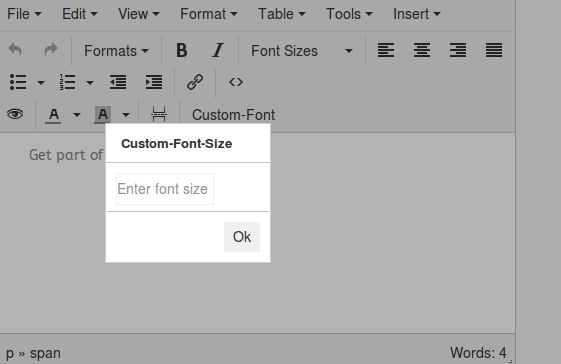
html: '<input type="text" id="add_font" placeholder= "Enter font size" style="width:96px;height:30px;margin:10px 0 0 10px;border:1px solid #F0F0F0;"/>',
width : 150,
height : 50,
title: 'Custom-Font-Size',
buttons: [{
text: "Ok",
onclick: function() {
var font_size = $("#add_font").val() + 'px';
editor.getBody().style.fontSize = font_size;
(this).parent().parent().close();
},
}]
});
}
});
},
The above script added a button Custom-Font-size & when user click on this button a modal-box open with a text-box.


Finally application.js looks like...
//= require jquery
//= require jquery_ujs
// require turbolinks
//= require tinymce
//= require_tree .
$(document).on('page:receive', function() {
remove_tinymce();
});
$(document).on('ready page:load', (function() {
initialize_tinymce();
}));
function remove_tinymce() {
tinymce.remove();
}
function initialize_tinymce() {
tinymce.init({
mode: "textareas",
selector: ".tinymce",
menubar: "file edit view format table tools insert",
height: 200,
theme: 'modern',
style_formats_merge: true,
style_formats:
[{
title: "Font-Family",
items:
[
{title: "ABeeZee", inline: "span", styles: {"font-family": "ABeeZee"}},
{title: "Aclonica-regular", inline: "span", styles: {"font-family": "Aclonica"}}
]
}],
toolbar: 'mybutton',
setup: function (editor) {
editor.addButton('mybutton', {
text: 'Custom-Font-Size',
icon: false,
onclick: function () {
editor.windowManager.open({
html: '<input type="text" id="add_font" placeholder= "Enter font size" style="width:96px;height:30px;margin:10px 0 0 10px;border:1px solid #F0F0F0;"/>',
width : 150,
height : 50,
title: 'Custom-Font-Size',
buttons: [{
text: "Ok",
onclick: function() {
var font_size = $("#add_font").val() + 'px';
editor.getBody().style.fontSize = font_size;
(this).parent().parent().close();
},
}]
});
}
});
},
plugins: [
'advlist autolink lists link charmap print preview hr anchor pagebreak',
'searchreplace wordcount visualblocks visualchars code fullscreen',
'insertdatetime nonbreaking save table contextmenu directionality',
],
removed_menuitems: "image",
toolbar1: 'insertfile undo redo | styleselect | bold italic | fontsizeselect | alignleft aligncenter alignright alignjustify link image | code',
image_advtab: true,
templates: [
{title: 'Text Block', content: '<div style="width: 20%; float: left; border: 1px solid black; box-shadow: 2px 2px 5px #888888; padding: 2px 10px 2px 10px;"><p> </p></div>'}
],
content_css: [
"/assets/tinymce_content.css"
],
paste_data_images: true,
images_upload_handler: function(blobInfo, success, failure) {
// no upload, just return the blobInfo.blob() as base64 data
success("data:" + blobInfo.blob().type + ";base64," + blobInfo.base64());
}
});
}
0 Comment(s)