In my app there is requirement to add Google fonts select-box in existing TyniMCE editor and also fonts family should be load from app/assets folder.
To complete this task we will following the below steps.

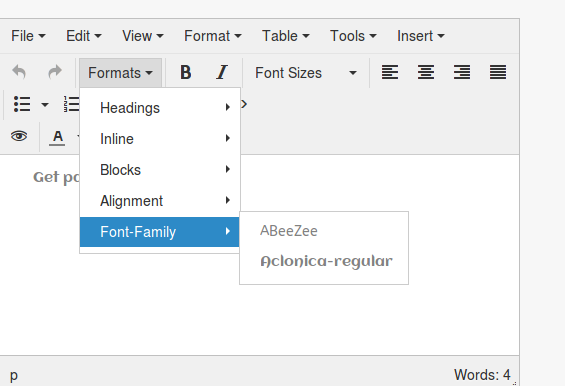
Step1: Modify application.js to add font-family select-Box
Path: my_app/app/assets/javascripts/application.js
style_formats_merge: true,
style_formats:
[{
title: "Font-Family",
items:
[
{title: "ABeeZee", inline: "span", styles: {"font-family": "ABeeZee"}},
{title: "Aclonica-regular", inline: "span", styles: {"font-family": "Aclonica"}}
]
}],
Finally application.js looks like
//= require jquery
//= require jquery_ujs
// require turbolinks
//= require tinymce
//= require_tree .
$(document).on('page:receive', function() {
remove_tinymce();
});
$(document).on('ready page:load', (function() {
initialize_tinymce();
}));
function remove_tinymce() {
tinymce.remove();
}
function initialize_tinymce() {
tinymce.init({
mode: "textareas",
selector: ".tinymce",
menubar: "file edit view format table tools insert",
height: 200,
theme: 'modern',
style_formats_merge: true,
style_formats:
[{
title: "Font-Family",
items:
[
{title: "ABeeZee", inline: "span", styles: {"font-family": "ABeeZee"}},
{title: "Aclonica-regular", inline: "span", styles: {"font-family": "Aclonica"}}
]
}],
plugins: [
'advlist autolink lists link charmap print preview hr anchor pagebreak',
'searchreplace wordcount visualblocks visualchars code fullscreen',
'insertdatetime nonbreaking save table contextmenu directionality',
],
removed_menuitems: "image",
toolbar1: 'insertfile undo redo | styleselect | bold italic | fontsizeselect | alignleft aligncenter alignright alignjustify link image | code',
image_advtab: true,
templates: [
{title: 'Text Block', content: '<div style="width: 20%; float: left; border: 1px solid black; box-shadow: 2px 2px 5px #888888; padding: 2px 10px 2px 10px;"><p> </p></div>'}
],
content_css: [
"/assets/tinymce_content.css"
],
paste_data_images: true,
images_upload_handler: function(blobInfo, success, failure) {
// no upload, just return the blobInfo.blob() as base64 data
success("data:" + blobInfo.blob().type + ";base64," + blobInfo.base64());
}
});
}
Step2: Create fonts folder in to app/assests that is /app/assets/fonts/
Step3: Download selected fonts package from Google Fonts using Url "https://google-webfonts-helper.herokuapp.com/fonts/abeezee?subsets=latin"
For example: I downloaded two fonts packages
1. my_app/app/assets/fonts/aclonica/aclonica-v6-latin-regular.eot
2. my_app/app/assets/fonts/abeezee-v9-latin/abeezee-v9-latin-regular.ttf
Step4: Modify tinymce_content.css with below code
Path: my_app/app/assets/stylesheets/tinymce_content.css
/* abeezee-regular - latin */
@font-face {
font-family: 'ABeeZee';
font-style: normal;
font-weight: 400;
src: url('abeezee-v9-latin/abeezee-v9-latin-regular.eot'); /* IE9 Compat Modes */
src: local('ABeeZee'), local('ABeeZee-Regular'),
url('abeezee-v9-latin/abeezee-v9-latin-regular.eot?#iefix') format('embedded-opentype'),
url('abeezee-v9-latin/abeezee-v9-latin-regular.woff2') format('woff2'),
url('abeezee-v9-latin/abeezee-v9-latin-regular.woff') format('woff'),
url('abeezee-v9-latin/abeezee-v9-latin-regular.ttf') format('truetype'),
url('abeezee-v9-latin/abeezee-v9-latin-regular.svg#ABeeZee') format('svg');
}
/* aclonica-regular - latin */
@font-face {
font-family: 'Aclonica';
font-style: normal;
font-weight: 400;
src: url('aclonica/aclonica-v6-latin-regular.eot'); /* IE9 Compat Modes */
src: local('Aclonica'), local('Aclonica-Regular'),
url('aclonica/aclonica-v6-latin-regular.eot?#iefix') format('embedded-opentype'),
url('aclonica/aclonica-v6-latin-regular.woff2') format('woff2'),
url('aclonica/aclonica-v6-latin-regular.woff') format('woff'),
url('aclonica/aclonica-v6-latin-regular.ttf') format('truetype'),
url('aclonica/aclonica-v6-latin-regular.svg#Aclonica') format('svg'); /* Legacy iOS */
}
Step5: Add below code into application.rb
Path: my_app/config/application.rb
config.assets.precompile << /\.(?:svg|eot|woff|ttf)\z/
And restart server to get result
0 Comment(s)