Hello Readers!
In this blog post, we are trying something really interactive. Ever seen your notebook pages fold from the corners? Or did you just anytime fold it purposely to return to that page without much searching? Here’s the same thing we are going to try out with CSS.
To do this, we will use Button for ourselves. The basic idea behind this is the effect being shown on hover. We will give the styling for the folds and then the effect that will happen on hover. A time duration for the curl would be effective is mentioned. The transform and translation duration are doing the main job here.
Find the code below for 4 different types of paper curls :
HTML:
<div class="container">
<a href="#" class="btn btn-hvr hvr-curl-top-left">Curl Top Left</a>
<a href="#" class="btn btn-hvr hvr-curl-top-right">Curl Top Right</a>
<a href="#" class="btn btn-hvr hvr-curl-bottom-right">Curl Bottom Right</a>
<a href="#" class="btn btn-hvr hvr-curl-bottom-left">Curl Bottom Left</a>
</div>
CSS:
Styling part is the most important part of the paper curls , Let’s look at the CSS code needed.
What we are doing here is that first we need to give relative position to the .hvr-cur.. class. You need to Add these pseudo elements :before or :after and give position absolute and fix it's position left, top/ right, top/left, bottom/right, bottom, to the curls. mention the height and width zero and on hover it will increase accordingly.
.container{
width: 800px;
margin: 30px auto;
}
.btn-hvr {
background: #e1e1e1 none repeat scroll 0 0;
border: 0 none;
color: #666;
cursor: pointer;
display: inline-block;
line-height: 1 !important;
margin-top: 6px;
padding: 14px;
text-decoration: none;
}
/* curl top left */
.hvr-curl-top-left {
backface-visibility: hidden; /* hide the back side of rotate dive */
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
display: inline-block;
position: relative;
transform: translateZ(0px);
vertical-align: middle;
}
.hvr-curl-top-left::before {
background: rgba(0, 0, 0, 0) linear-gradient(135deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%) repeat scroll 0 0; /*display smooth transitions between two or more specified colors */
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.4);
content: "";
height: 0;
left: 0;
pointer-events: none;
position: absolute;
top: 0;
transition-duration: 0.3s; /* time duration */
transition-property: width, height;
width: 0;
z-index: 1000;
}
.hvr-curl-top-left:hover::before, .hvr-curl-top-left:focus::before, .hvr-curl-top-left:active::before {
height: 25px;
width: 25px;
}
/* curol top right */
.hvr-curl-top-right {
backface-visibility: hidden;
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
display: inline-block;
position: relative;
transform: translateZ(0px);
vertical-align: middle;
}
.hvr-curl-top-right::before {
background: rgba(0, 0, 0, 0) linear-gradient(225deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%) repeat scroll 0 0; /*display smooth transitions between two or more specified colors */
box-shadow: -1px 1px 1px rgba(0, 0, 0, 0.4);
content: "";
height: 0;
pointer-events: none;
position: absolute;
right: 0;
top: 0;
transition-duration: 0.3s;
transition-property: width, height;
width: 0;
}
.hvr-curl-top-right:hover::before, .hvr-curl-top-right:focus::before, .hvr-curl-top-right:active::before {
height: 25px;
width: 25px;
}
/* curl buttom right */
.hvr-curl-bottom-right {
backface-visibility: hidden;
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
display: inline-block;
position: relative;
transform: translateZ(0px);
vertical-align: middle;
}
.hvr-curl-bottom-right::before {
background: rgba(0, 0, 0, 0) linear-gradient(315deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%) repeat scroll 0 0; /*display smooth transitions between two or more specified colors */
bottom: 0;
box-shadow: -1px -1px 1px rgba(0, 0, 0, 0.4);
content: "";
height: 0;
pointer-events: none;
position: absolute;
right: 0;
transition-duration: 0.3s;
transition-property: width, height;
width: 0;
}
.hvr-curl-bottom-right:hover::before, .hvr-curl-bottom-right:focus::before, .hvr-curl-bottom-right:active::before {
height: 25px;
width: 25px;
}
/*curl bottom left */
.hvr-curl-bottom-left {
backface-visibility: hidden;
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
display: inline-block;
position: relative;
transform: translateZ(0px);
vertical-align: middle;
}
.hvr-curl-bottom-left::before {
background: rgba(0, 0, 0, 0) linear-gradient(45deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%) repeat scroll 0 0; /*display smooth transitions between two or more specified colors */
bottom: 0;
box-shadow: 1px -1px 1px rgba(0, 0, 0, 0.4);
content: "";
height: 0;
left: 0;
pointer-events: none;
position: absolute;
transition-duration: 0.3s;/* time duration */
transition-property: width, height;
width: 0;
}
.hvr-curl-bottom-left:hover::before, .hvr-curl-bottom-left:focus::before, .hvr-curl-bottom-left:active::before {
height: 25px;
width: 25px;
}
See the live demo at: https://jsfiddle.net/mani_123/LzyLy1u6/show/
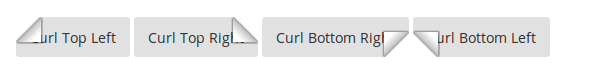
Output shown below, on hover

0 Comment(s)