Using the Shape Builder tool you can easily edit and create shapes without spending too much of time. So, in this tutorial, I will guide you to create a simple curved path in 60 seconds.
Just follow the following steps one by one:

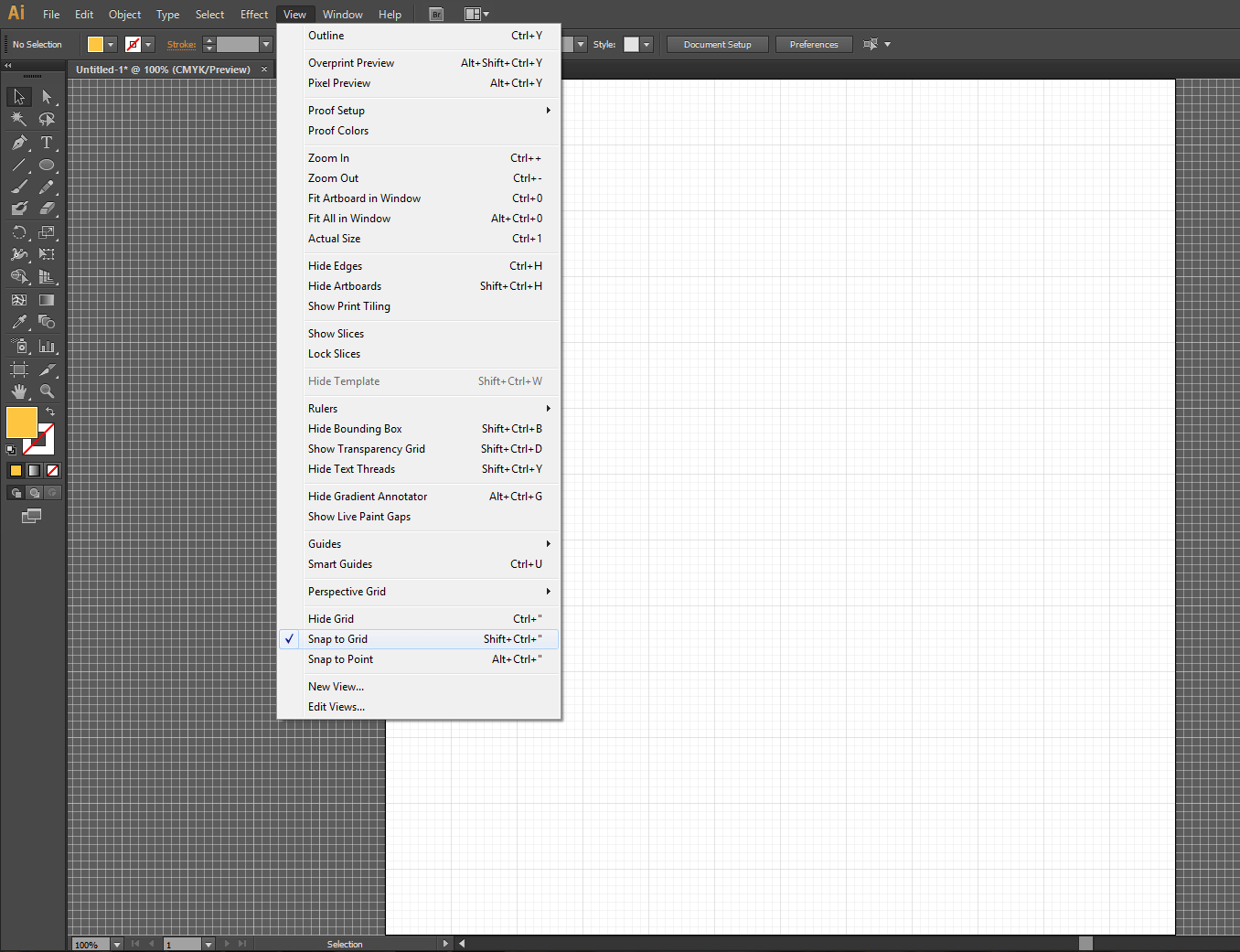
1. Turn on "Snap to grid" from view menu

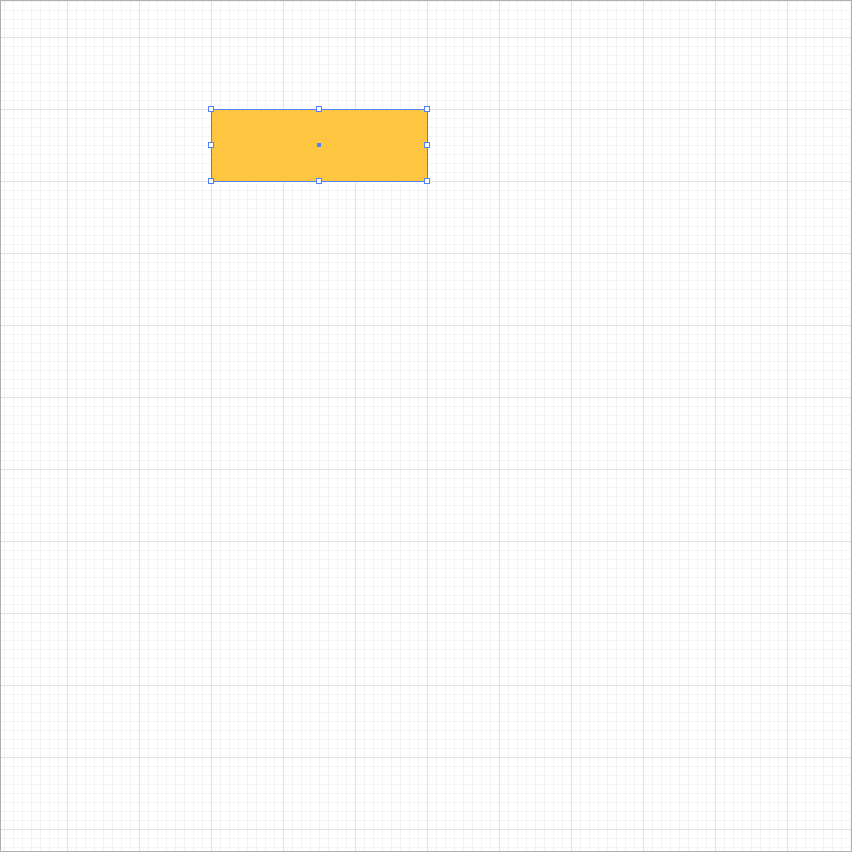
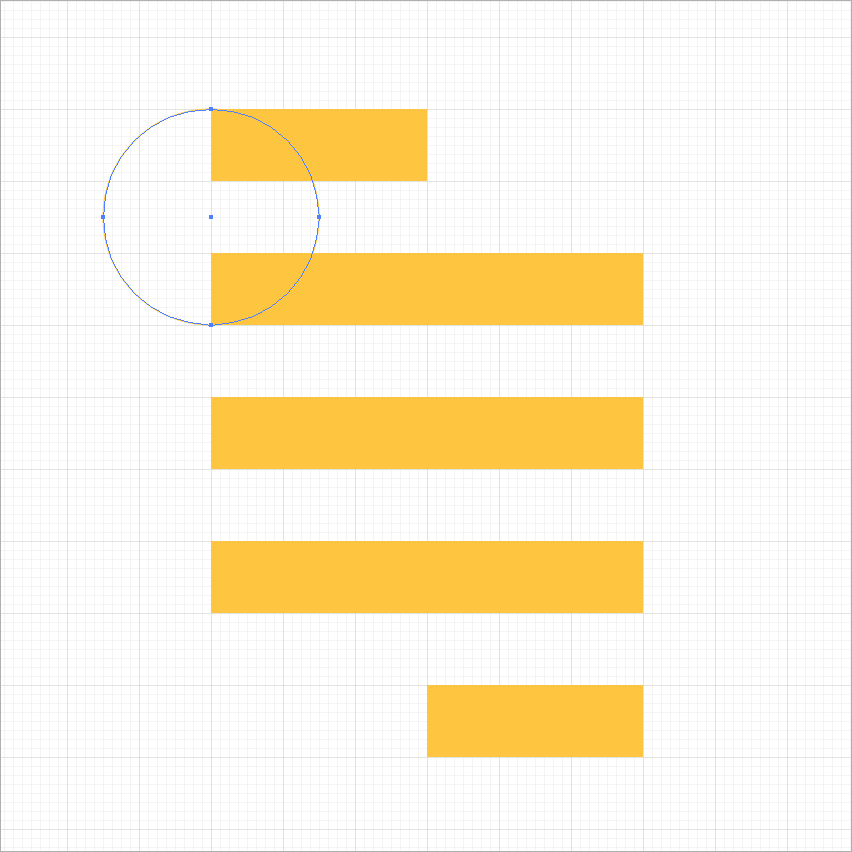
2. Create rectangular shape as you like.

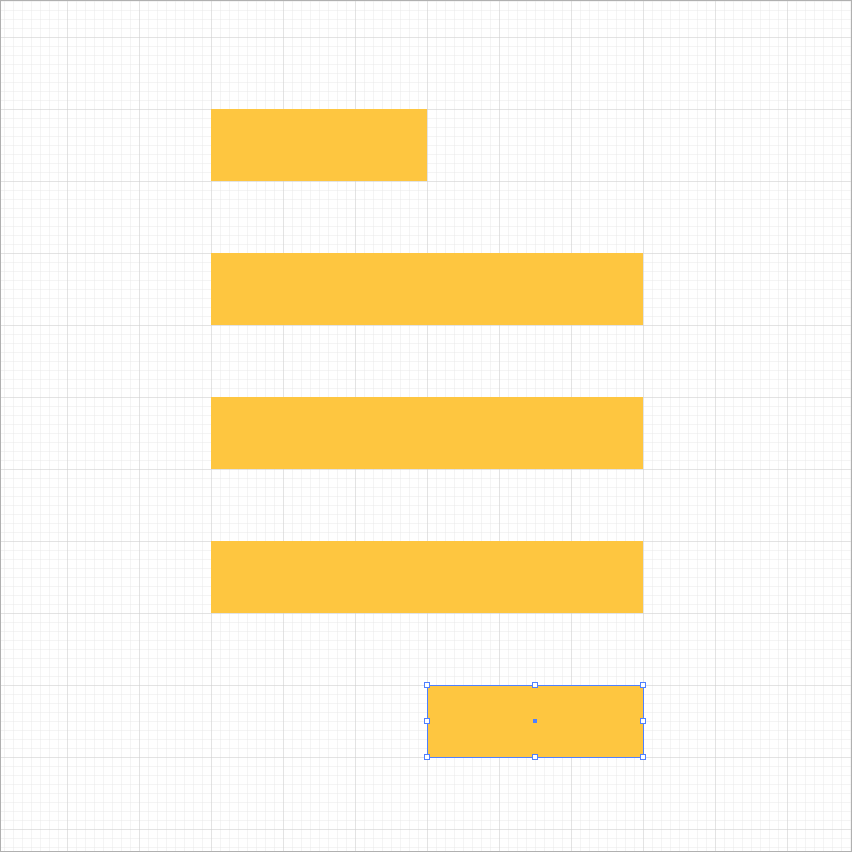
3. Make copies of the rectangle.

4. Draw a circle connecting the ends of the rectangle.

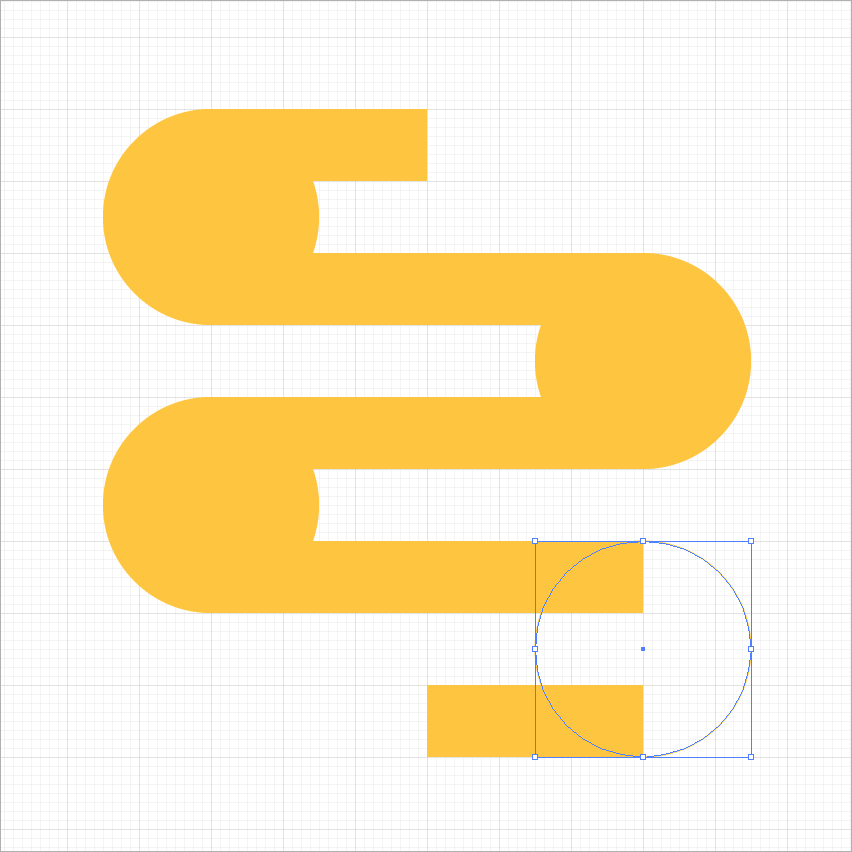
5. Connect all the rectangles with circle.

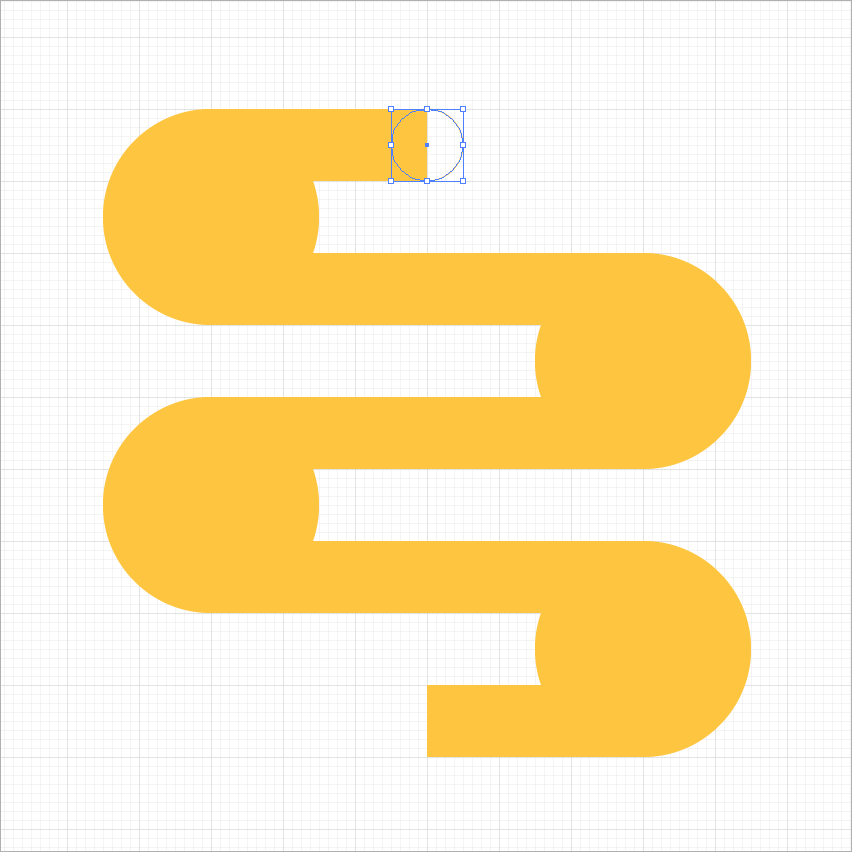
6. Create a smaller circle to subtract and add a shape from the corners.

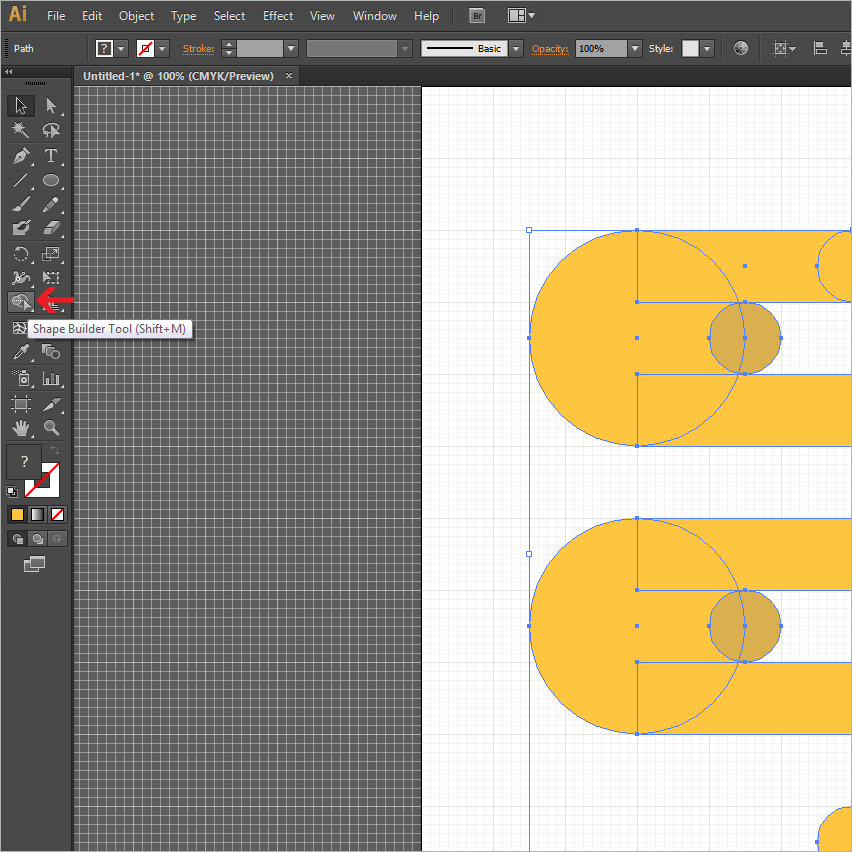
7. Select all the graphic and select the "Shape Builder Tool" from Tool box

Shape Builder Tool in CS6

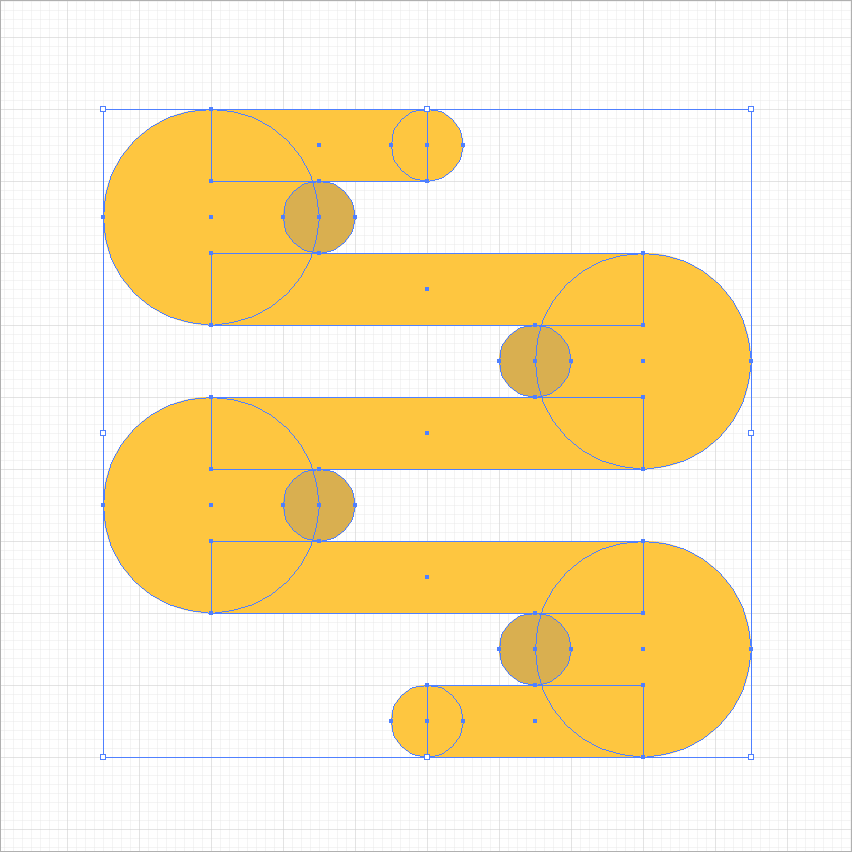
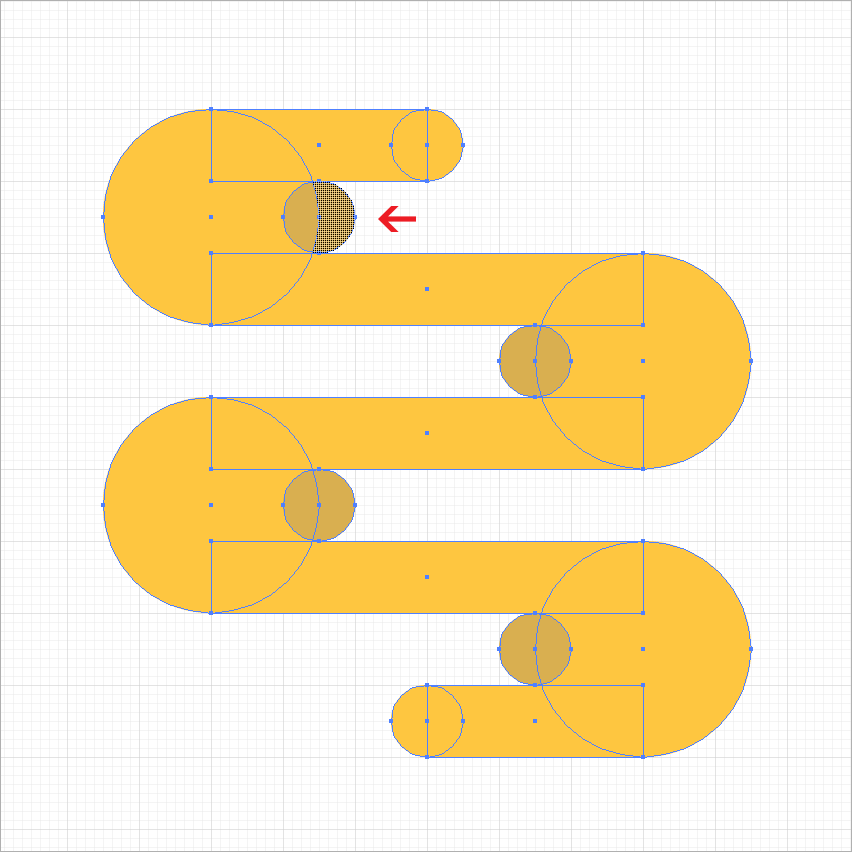
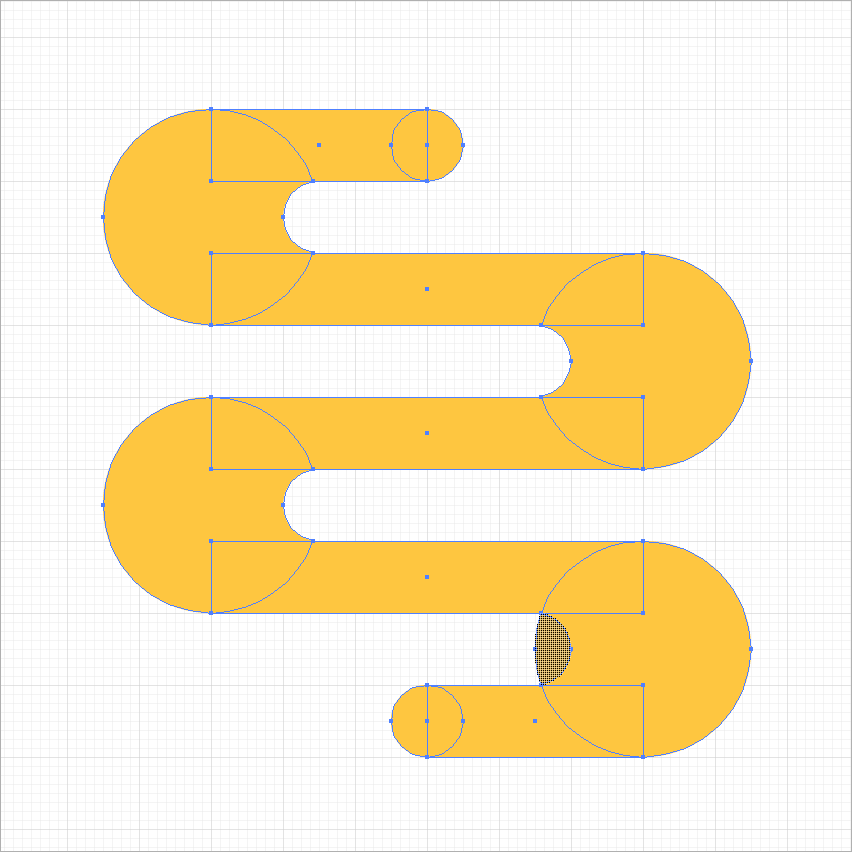
8. Now press +Alt key and start removing intersected area.

9. Follow the same process with all the small circles.

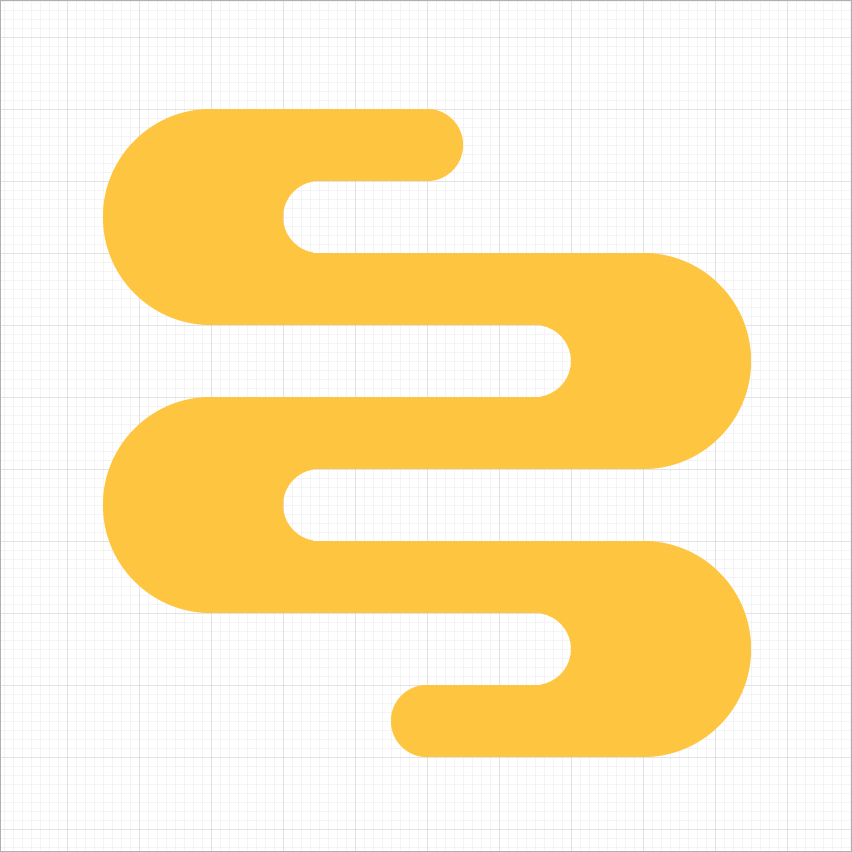
10. Your are done

We hope above steps would help you to understand the "Shape Builder Tool".
Stay tuned, we will be back with more exiting exercise following the same tool.
Thanks.
0 Comment(s)