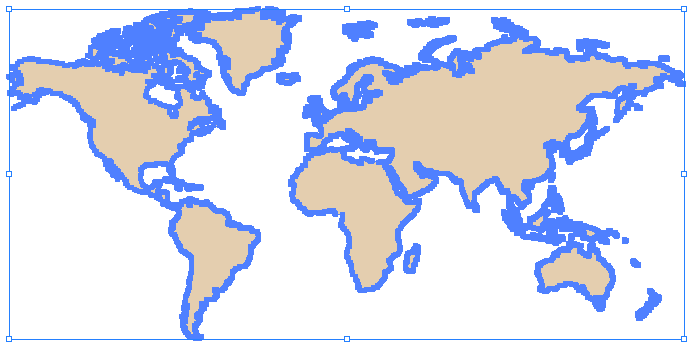
In this excellent tutorial you will learn how to create a 3D vector globe. First step is to download a vector world map from free vector sites like All free vector download or Freepik etc.

Open the vector file of world map in illustrator select the map open symbol palette from Window > Symbol then click on new symbol icon in the symbol palette with this world map is saved in symbol palette as a symbol. Now delete out the world map from artboard.

Create the ellipse on the artboard with direct selection tool select left anchor point of the ellipse and delete it. now we have a semi circle on the artboard.


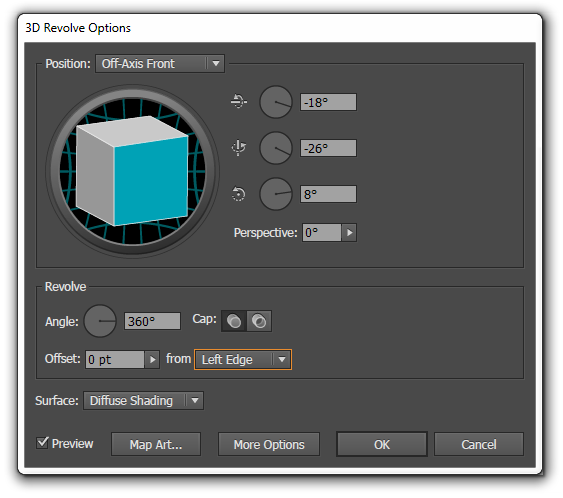
Select the semicircle go to Effect > 3d > Revolve. See the below image for 3D revolve settings.

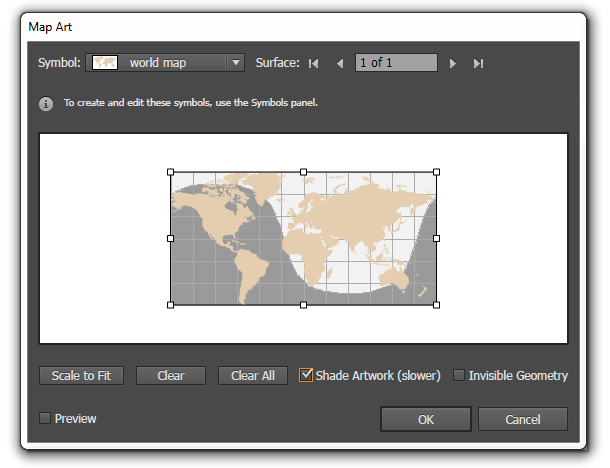
Click the map art button select the world map symbol. Choose scale to fit button and check the shade artwork option.

Now you have a 3 dimensional globe.

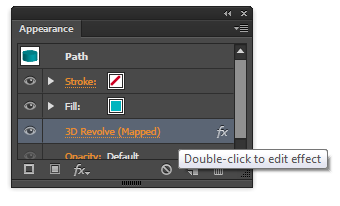
You can also adjust the angle of globe choose Window > Appearance. than in appearance window double click on 3D revolve effect to open backup the options window.



0 Comment(s)