In this tutorial, you will learn how to make a vector grass text effect
Step 1: Open up a New document. Select the type tool and type the word " VECTOR".
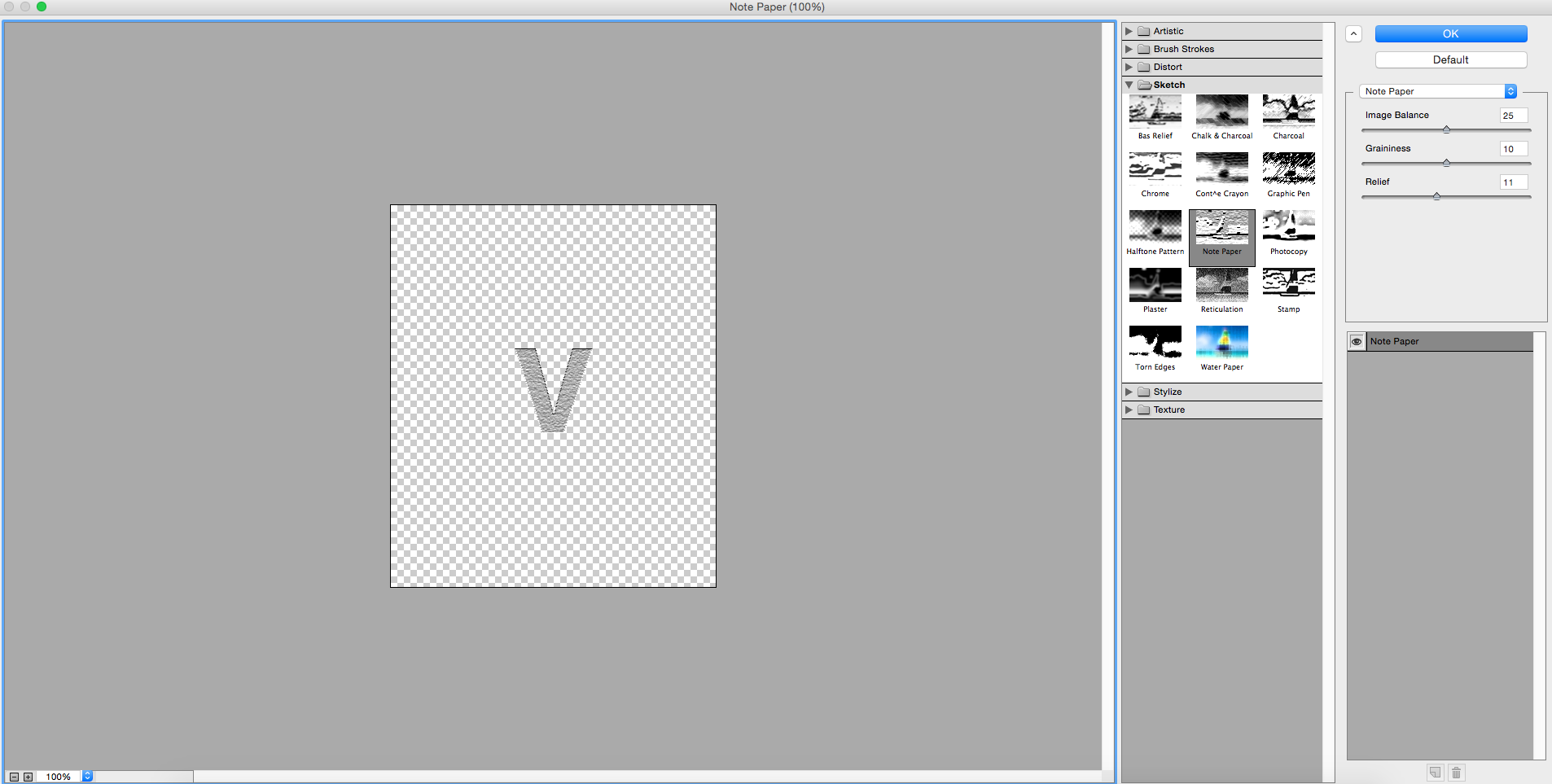
Step 2: Go to the Effect > Sketch > Notepaper and click on it. Apply this effect on the Text. See the below image for the settings of Notepaper texture.

Step 3: Now we need to expand the text. Select the text go to the objects > expand appearance and click on it.
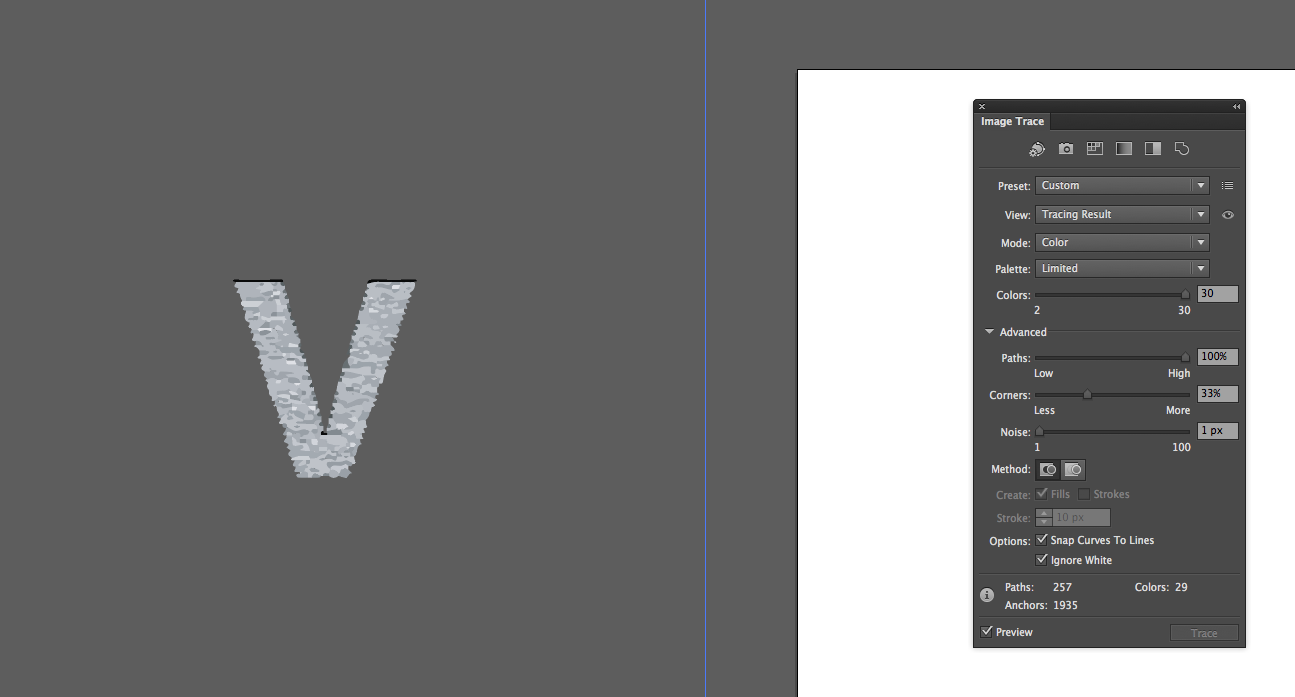
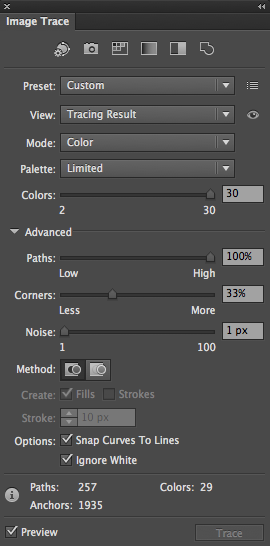
Step 4: Open up the Image trace option to convert the text into Vector. so first you can select the text and go to window > image trace and click on it. see the below image for the image trace settings.


Step 5: Now Select all the letters and Fill them with a linear gradient and change the gradient value if you want the text to look different.
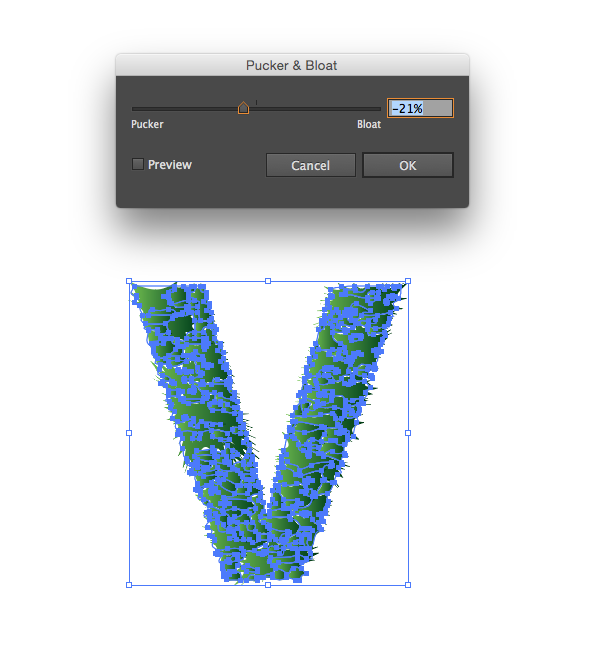
Step 6: Select the First letter and goto effect menu > Distort & Transform > Pucker & bloat apply on it. see the below image for the pucker & bloat settings.

Step 7: Now add some shadow to create the realistic grass texture. select the text goto the effect menu > Stylize > Drop shadow apply on it. See the below image for this settings.

This is the process to make a text by using grass effect.
0 Comment(s)